1 前言—— 是啥,为什么选择它
也是像 一样基于 的评论系统基。
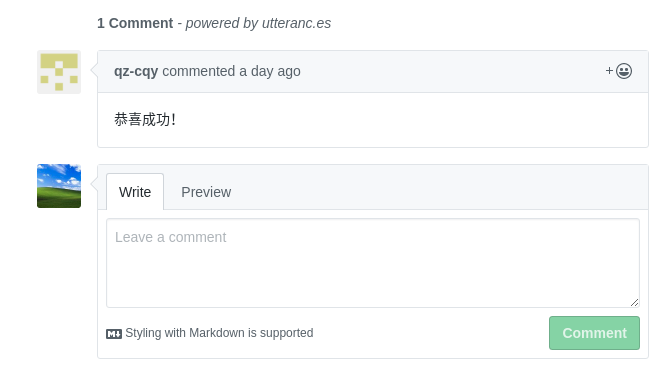
效果图:

哪为什么会选择这个评论系统呢?
有如下几个原因:
所以找了半天(真的一个上午!!!),找到了 这个评论系统。
当然,不可能一个东西没有缺点, 的很大的缺点就是评论在输入框之上!!!(详情见上图)
2 使用——为你的博客博客装上
2.1 安装——为你的仓库装上
还有,不仅仅是 可以装 ,任何用 搭建的博客都可以安装 。
安装时选择你的博客所在仓库就行了,不要选择所有仓库。
安装由于我已安装,就不配图了。
2.2 配置——获得你的专有 代码
安装完了,接下来进入这个网站进行配置。
英文不好?没事,我来告诉你。
- 打开网页。
- 搜索
repo:,应该只有一个。 - 再
repo:下面的输入框输入你的博客用户的仓库,例如我的就是GarbageBlog/Garbage.github.io - 往下走一点,看到
Choose the mapping between blog posts and GitHub issues.这行字,这里是要你选择 的配置方式, 。 - 往下翻页,找到
label (optional):这里,下面有个输入框,它的作用是将是评论的 打上你在输入框输入的标签,标签必须在 中存在!。(我是不会告诉你标签可以是中文的) - 最后配置
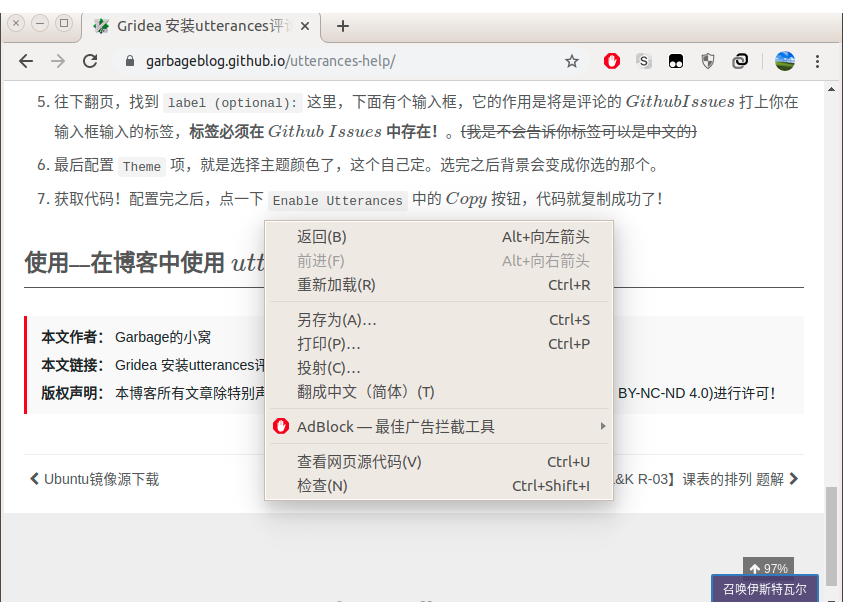
Theme项,就是选择主题颜色了,这个自己定。选完之后背景会变成你选的那个。 - 获取代码!配置完之后,点一下
Enable Utterances中的 按钮,代码就复制成功了!
2.3 使用——在博客中使用 评论系统
这地方有点烦,加之要上网课的我没时间,就挤一挤时间,最近把它更完!
由于 评论系统并不属于 自带的评论系统,所以……
你需要自己手动装代码!!!
这里告诉大家一个不正经的代码安装位置,就是主题 底部信息的代码框,复制到那里就行了。
这样是测你的代码有没有用的好办法。
接下来正经点,我们要把评论代码装在文章模板的某一个位置,就是仅对你的文章才生效的地方,以我的 主题为例。
首先我们来到自己的网站,进入一个文章界面,翻到底部。
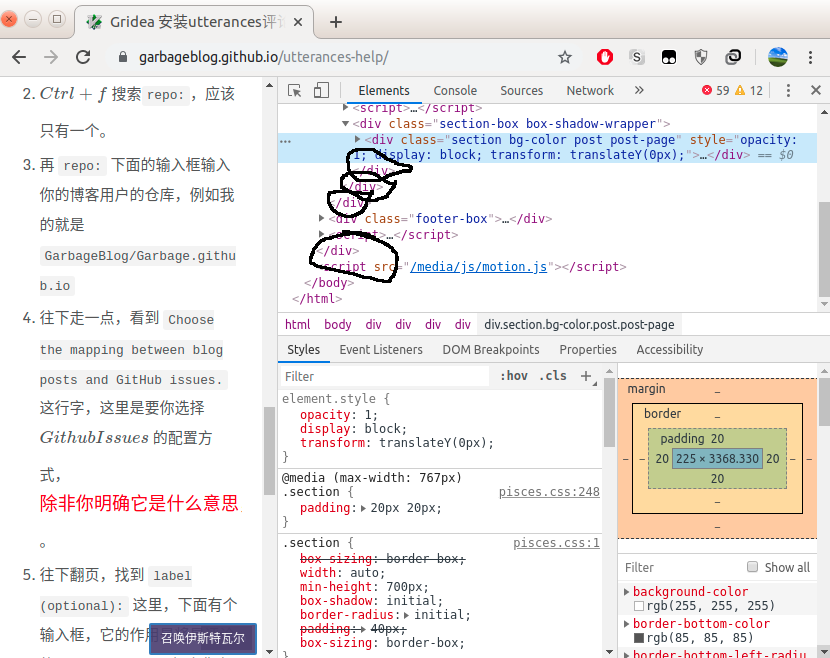
然后,右键你想插入评论系统的地方(一般放在文章正下方,注意要在文章正文的上面下面,不要出去了,出去就没用了)点那个“检查”或“检查元素”,浏览器弹出对话框

接着去数高亮的那一行离**底部的</body>**中间差了几个</div>,记下来。

例如我这里就有四个。
接下来,进入你存放 数据的文件夹,依次打开“themes -> [你要使用的模板] -> templates” 其中[你要使用的模板]替换为你要使用的模板名。
然后用可编辑的程序打开“post.ejs”,然后找到 </body> 往上数你记得数字个 </div>,在那里粘贴2.2中获取的代码…… (终于有用了)
然后记得保存,去 上同步。
再去你的博客看效果吧!!
3 调试—— 安装后干的事
以下就是调试内容,也就是这样那样的问题,没问题的可以不看!
- 装错位置了?——去
post.ejs文件里调整代码位置上了就调下一个</div>,下了就上去一个</div> - 评论框没生效? ——1. 检查代码 2. 去2.1看看装了app没有 3. 检查网络 4. 等……
- 其他问题请评论在下面……
